To test out my Reken app building framework, I had been looking for ideas for an application to build with the framework. Then last week when I was playing my daily dose of Wordle, thought it would be a good idea to create an application that could could generate words that would match the existing Wordle combinations. I came up with Muse Words.
Earlier I had found out the Worldle app has 2 sets of of 5 letter words. One set contains all the challenges and other set contains all the valid 5 letter words. I used javascript to merge the sets into 1 javascript array with 12972 words.

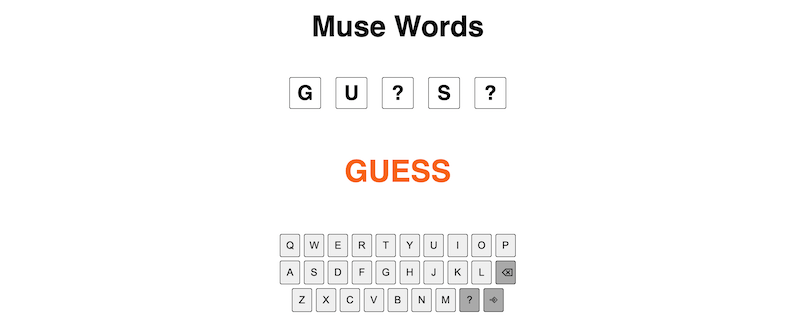
So the application allows you to enter the letters that are valid and question marks for the locations where you are still looking for a letter. If you enter the application then creates a list of matching words and randomly displays one. If you hit enter again it randomly displays another.

In this way it just helps you to get along to find more matching letters when you are stuck. You may call it cheating, to me it is like using a calculator.
Below the main HTML for the heart of the application:
<section class="entry" tab="0">
<div data-for="char:entryView">
<span data-text=" ${char.item} "></span>
</div>
</section>
<section class="solution">
<span data-text="${solution}">
</section>
<section class="keyboard" data-for="row:keyboard">
<div class="row" data-for="key:row.item">
<button data-class="command:!isLetter(key.item)"
data-action="processKey(key.item)"
data-text="${key.item}">
</button>
</div>
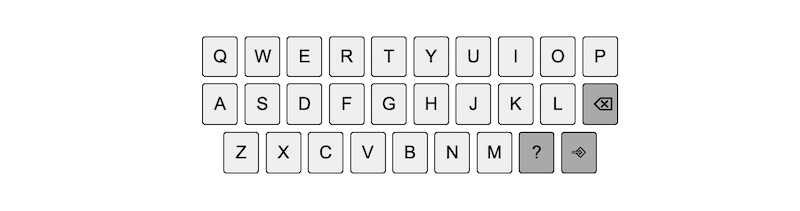
</section>I wrote the Muse Words application within a day with the Reken framework. Reken shines when you need display things from arrays. The main application data structures are a 2 dimensional array reflecting the keyboard and a 5 entry array presenting the letters to use.

The keyboard is then generated by a dubble loop over the rows and then the keys. Every key is a button. With an action that adds the clicked letter to the letter array. There are 2 special keys: the backspace and the enter key. The backspace key removes the last latter from the array and the enter key triggers the code that searches through the 12k words for matches and returns a random word from the list of matches.

To allow the user to just type in letters using the computers keyboard I added a key up action on the body element. Now the application works well on a devices with and without keyboards.

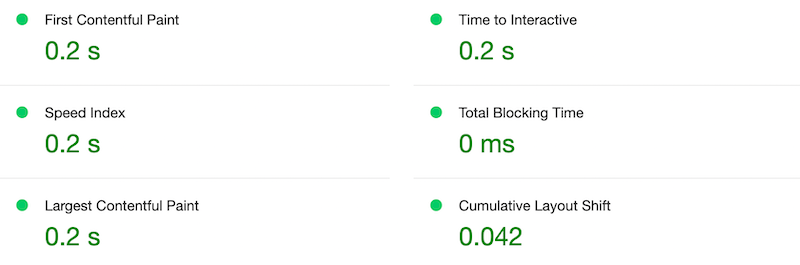
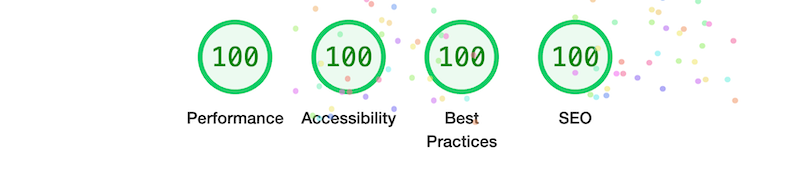
Performance wise the application gets a score of 100 on performance, with a time to interactive within 200ms.