Working as a Software Development Director at Oracle, my whole working career involved around building software products. At my first job, a startup in Utrecht in the Netherlands, I worked as a software developer and worked on a Marketing application.
The last 15-20 years worked in a management role and although it was all about the software development process, did not write code professionally lately.
Non-professionally I continued to develop and play with software on all kinds of projects. I still have my online bookmarking service linkagogo.com running. Although it is in desperate need for an overhaul.

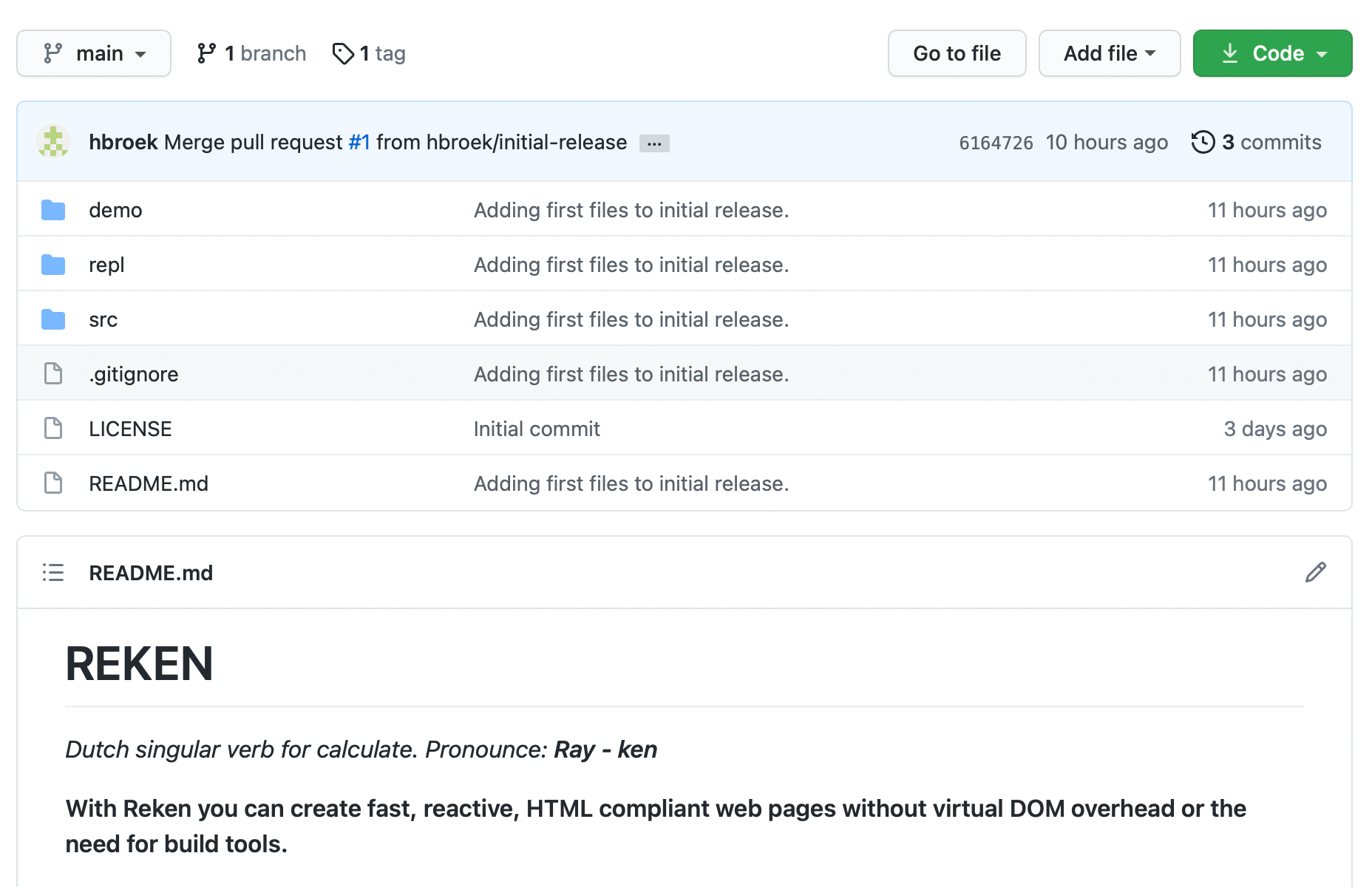
Yesterday for the first time I created an open source project on Github. The project is called Reken. Reken is the Dutch singular verb for calculate. Reken is a javascript library to make it easy to create dynamic web pages. I'll do a separate post on that at some point.
There are numerous platforms to create an open-source project, but decided to use GitHub as I already had an acccount there and it is one of the bigger players. Fortunately it is free to create an account and setup a project.
While creating a project besides choosing a name and description. You can also choose to include a readme and a license for your software. I ended up choosing a MIT license which is a license which makes it easy for users of your project to use the software, as that was my point of making Reken open-source.

With the project setup in GitHub I was now ready to push the code into GitHub. In my spare time worked for about 4 weeks so far on Reken. And before pushing the code to GitHub had to write the readme, which turned in the documentation for using Reken and had to clean up the large number of files I created over the last few weeks for testing and trying things out.
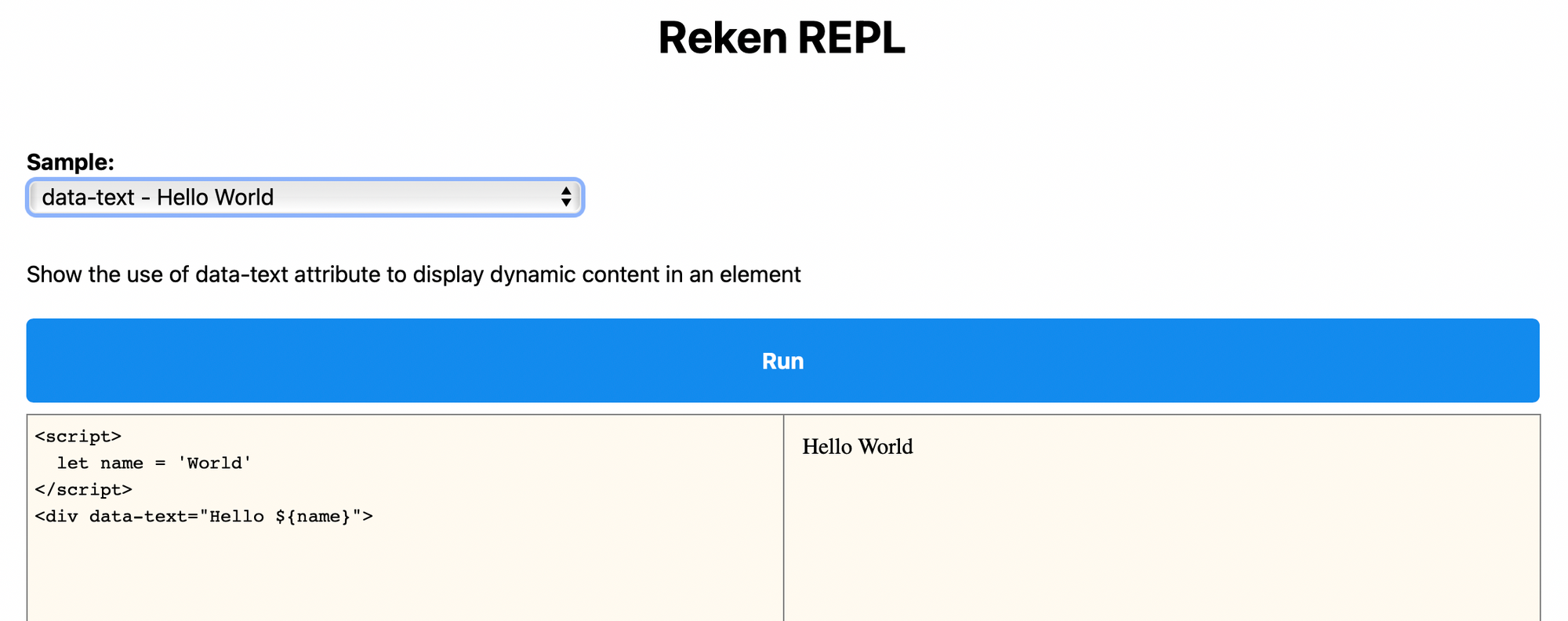
I ended up pushing the sourcecode for reken.js, a library of demos that shows how you can use Reken and a REPL to try out Reken. REPL stands for (Repeat-Evaluate-Print-Loop). For Reken you can enter some HTML with some Reken tags and immediately see how it would look like in a webpage. It includes a number of samples to play with.

After pushing the code and going through a process with a pull request which is a little overhead, as it is meant for one developer providing code and the owner/maintainer reviewing it before it becomes official part of the published code. In my case I was the developer and the maintainer. But this may come in handy later.
While writing this post, already a whole list of todos start to popup in my head: Need to add the tests (forgot to include in initial push), fix that one bug, remove some obsolete code.. Arrrgh did I create myself another job?
Time will tell... For now having the satisfaction of writing something what I think is really powerful, cool code and sharing it with the world is worth it.
Oh and here the link to the Reken GitHub repo. And here the Reken.dev website