For most of my coding life I have written code with some sort of code editor. Either a seperate editor such as vi, brief, sublime or xcode. Then depending on the programming language, you would run a compiler and execute the compiled code (C, Java). Sometimes these functions would be combined in an IDE (Integrated Development Environment) examples of these were Turbo Pascal, DBase and JDeveloper. Nowadays creating web applications I would host the code (HTML, javascript, CSS) in a server and then run it in a browser.
There were a few development environments I worked with that had an editor and code executing integrated; for example pcExpress (a mult-dimensional database and programming language). Nowadays it would be called a REPL (Read-Eval-Print-Loop), currently made popular by Python. And actually Reken, my open-source project to easily create interactive web pages, has a REPL as well, where you play with the Reken concepts.
Interesting angle to this is the Cloud editor CodePen, it allows you to write your code in their online environment and like a REPL shows the results immediately.
In addition you easily share the code and resulting run output via a link or embed the code and runs in your own web page.
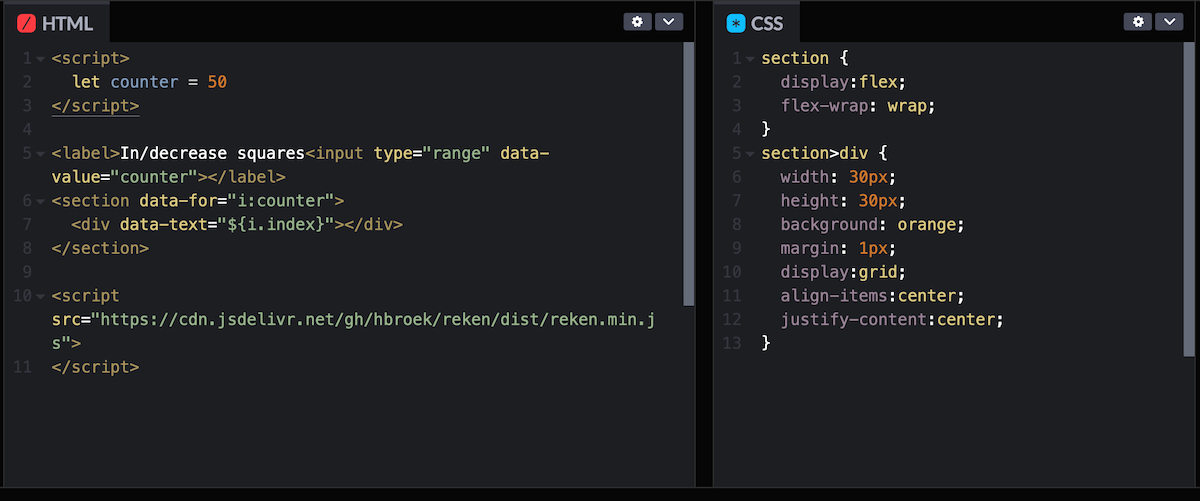
I created a small Reken sample that I created in Codepen with a link to it here. Below I embedded the sample in this post.
Note that in order to load the reken.js file I had to load at the bottom of the HTML editor with a script tag. I could not use their build in functionality to include js files as they add it to above body tag and then reken.js would execute to soon. Guess I'll have to see if I can made reken less picky about the place it gets loaded.
Anyway a nice way to code and share Reken snippets with Codepen.