In 2016, I released the first version of Ride PSI. Ride PSI calculates the tire pressure based on weight, tire width, and bike setup. It was built based on the popular 3rd-party technologies of the time: jquery, jquery-ui, and knockout.
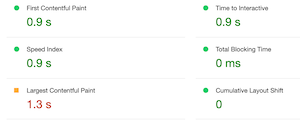
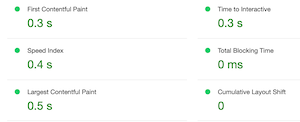
The 2.0 version is built using my Web development framework reken.dev. Now, it no longer needs these third-party libraries. With this transition to reken.dev the startup time improved by 300%, according to Chrome Lighthouse. The download size decreased from 593kb to 94kb, an improvement of 600%. These are both uncompressed numbers. It is 43kb compressed for the new Ride PSI, and more than half of that was for the imagery.


Ride PSI is available on the web with the domain name ridepsi.com. You can also buy it as a $1.99 app on the Apple and Google app stores.
Unfortunately, Google somehow disabled my development account, and I had to release Ride PSI 2.x as a new app on the Play store under a new account. On the Apple store, the latest version is available as an update if you bought the previous version.

If you purchased the 1.0 Android version, let me know, and I'll give you a free download code for the new app.
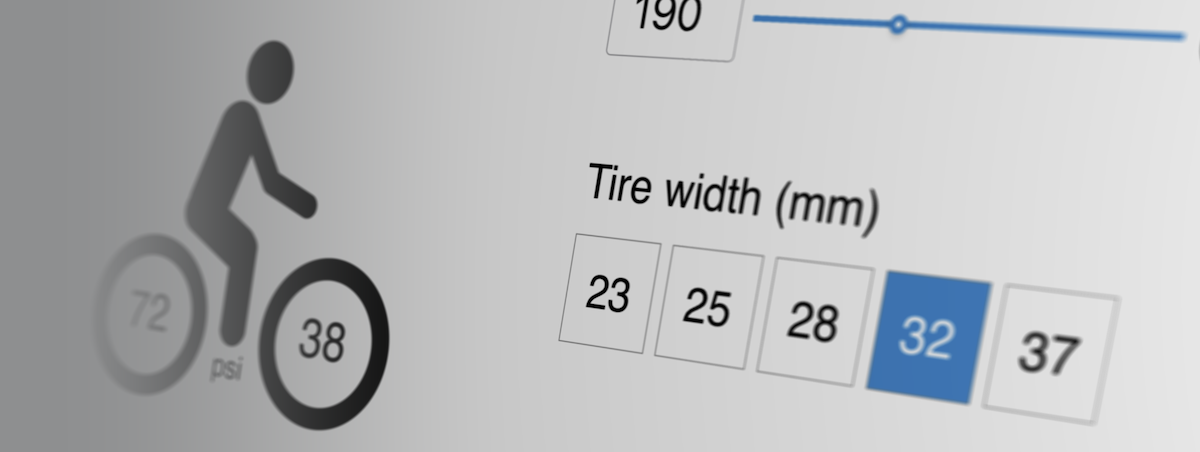
The feature set and UI are still the same. I did add a few new features around sharing. First, the application allows you to copy the pressure calculations to the clipboard and share them via email, text, or social media.

━━━━━━━━━━━━━━━
🚲 RidePSI
━━━━━━━━━━━━━━━
Weight Rider + Bike: 190lbs
Tire width: 32mm
Bike type: Race
━━━━━━━━━━━━━━━
Front tire pressure: 44psi
Back tire pressure: 66psi
━━━━━━━━━━━━━━━
https://ridepsi.com?weight=190.00&tireWidth=32&bike=race&measurement=imperial&pressureUnit=psi
#ridepsi
━━━━━━━━━━━━━━━
Never exceed tire's max/mins.Another feature is that you can share/bookmark the link to the web version as it is alway updated with the current tire pressure calculation input selections.


I also made it clearer what pressure unit you are looking at with a psi or bar indicator right underneath the rider.

The first improvement I want to make is to increase the number of tire width sizes that the app supports. Currently, it supports 23, 25, 28, 32, and 38mm tire sizes. I want to increase that to a range of 20mm to 50mm.
The second is to add another option for bike type. This option would add a weight distribution of 50% between the two wheels.
Let me know what you think of the new version at [email protected].