While I was completing Reken's functionality, I came across a JavaScript framework performance benchmarking tool called js-framework-benchmark. I always suspected that Reken would be faster than React. Avoiding the overhead of React's virtual DOM was a key design goal in building Reken. Using this benchmark would be an excellent opportunity to confirm that intuition.

The benchmark includes test implementations and results for over a hundred frameworks. Regularly, the benchmark results are published.

The benchmark evaluates performance by creating a large table and executing various operations on it. The benchmark includes the following sub-tests, simulating real-life scenarios:
- Create a thousand table rows with three columns: the row ID, a label, and a column with an icon to delete the row.
- Replace the row ID and label for all 1,000 rows.
- Update the label of every 10th row in the 1,000-row table.
- Select a row in the 1,000-row table.
- Swap two rows in the 1,000-row table.
- Remove one row from the 1,000-row table.
- Create a 10,000-row table with the same three columns as in point 1.
- Add 1,000 rows to the 10,000-row table.
- Finally, remove all 10,000 rows, i.e., empty the table.
The tests are run by a test driver, executed multiple times, and the median of the results is taken.
To run the tests on Reken, I had to clone the js-framework-benchmark, add the Reken framework test folder, and, since Reken is a non-keyed implementation, add it to the non-keyed folder. In addition to adding the reken.js library, I implemented the provided test page index.html. It contains a standard set of buttons that initiate the operations mentioned above, as well as the empty table.
<table class="table table-hover table-striped test-data">
<tbody id="tbody" data-for="row:store.data">
<tr data-class="danger:store.selected===row.item.id">
<td class="col-md-1" data-text="${row.item.id}"></td>
<td class="col-md-4">
<a class="lbl" data-text="${row.item.label}"
data-action="store.select(row.item.id)">
</a>
</td>
<td class="col-md-1">
<a class="remove" data-action="store.delete(row.item.id)">
<span class="remove glyphicon glyphicon-remove"
aria-hidden="true">
</span>
</a>
</td>
<td class="col-md-6"></td>
</tr>
</tbody>
</table>
After running the benchmark on Reken and comparing, analyzing, and profiling, I identified a few areas for improvement, especially in the data-for code. With these improvements in place, I submitted my implementation for the official benchmark.
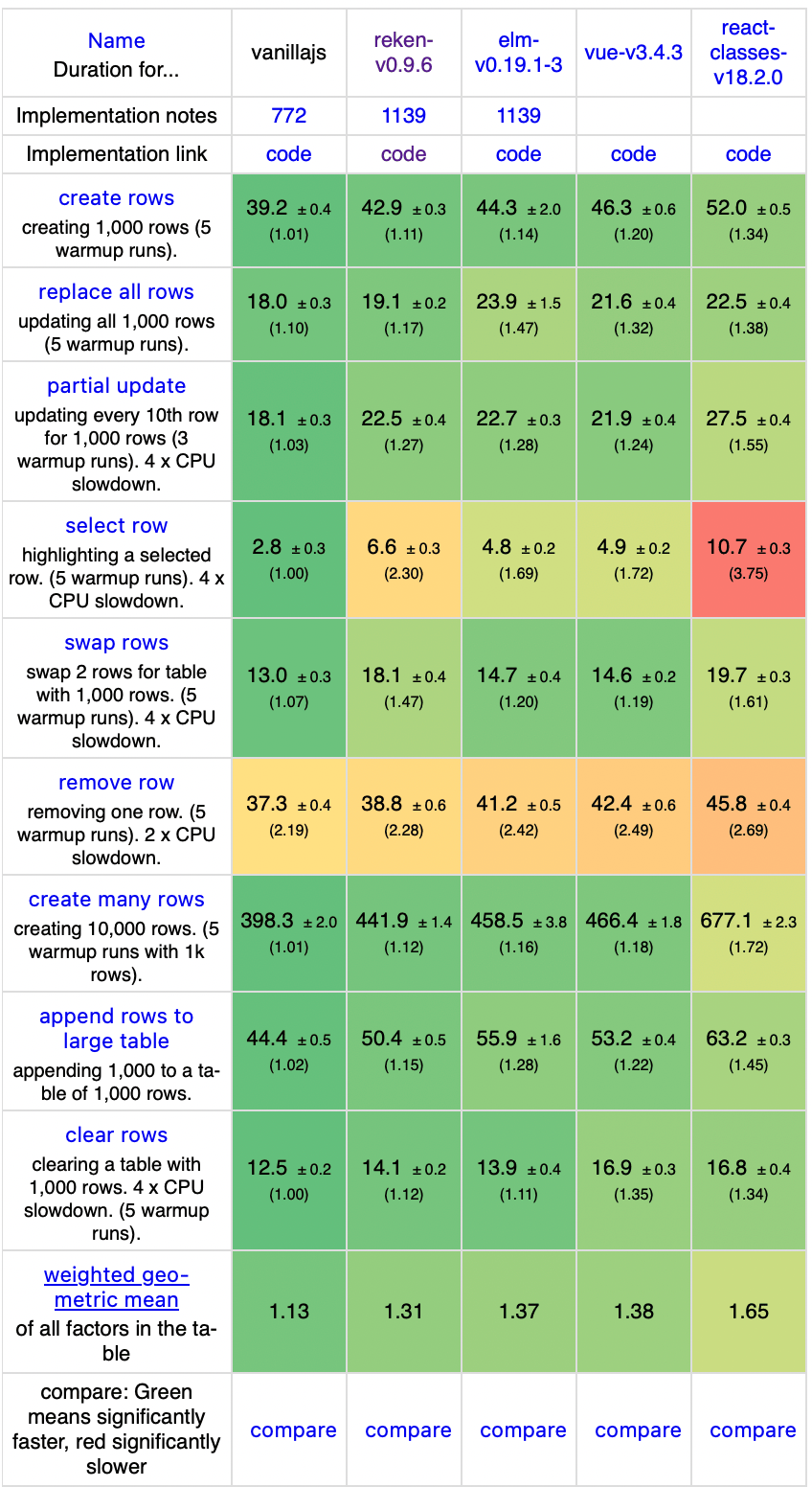
You might be wondering how Reken compared to other frameworks. While I wish I could say, Reken was the fastest, unfortunately, it was not. Reken ranked 23rd out of 59 non-keyed frameworks with a weighted mean of 1.31. Reken was faster than React, which ranked 39th with a weighted mean of 1.65, and also faster than well-known frameworks such as Elm and Vue.


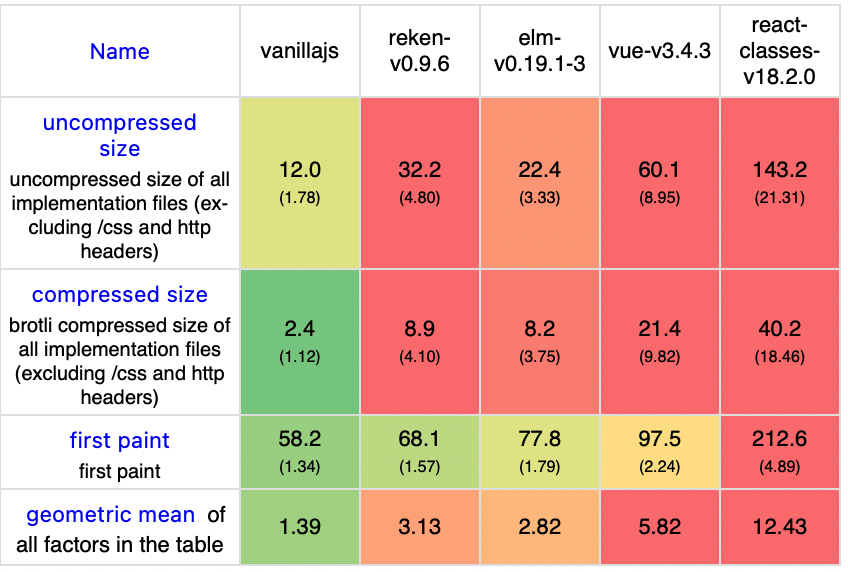
Looking at individual sub-tests, Reken performed even better, particularly in more heavy-duty operations, and less in short (single) row operations. Reken also scored very well in time to first paint (startup performance) and reasonably well in the compressed total size of the implementation.
| Benchmark test | Rank | Weighted Mean | Time(ms) |
|---|---|---|---|
| Create 1000 rows | 15th | 1.02 | 42.9 |
| Replace 1000 rows | 19th | 1.03 | 19.1 |
| Update every 10th row | 37th | 1.04 | 22.5 |
| Select row | 34th | 1.14 | 6.6 |
| Swap rows | 36th | 1.06 | 18.1 |
| Delete row | 34th | 1.14 | 38.8 |
| Create 10,000 rows | 12th | 1.02 | 441.9 |
| Append 1000 rows | 13th | 1.02 | 50.4 |
| First Paint (Startup) | 11th | 1.57 | 68.1 |
| Compressed bytes transferred | 29th | 4.1 | 8.9kb |
To learn more about Reken check out our Reken Developer Handbook